Gridtemplateareas
Gridtemplateareas - There are no named grid areas. Each area is defined by apostrophes. Change the grid layout of an element to a two column layout where the first row is 250px high: Use the gridtemplateareas={value} utilities to specify area positions in grids. A grid with 5 named grid. To control the grid template areas at a specific breakpoint, use responsive object notation.
By defining a grid container and specifying the areas within it, developers can create responsive. In case you missed the. A grid with 5 named grid. Use the gridtemplateareas={value} utilities to specify area positions in grids. Each area is defined by apostrophes.
The grid property is a shorthand property for: A grid with 5 named grid. Change the grid layout of an element to a two column layout where the first row is 250px high: Rows and columns will be implicitly generated; Grid template areas are a powerful tool for creating complex layouts in html.
A grid with 5 named grid. Rows and columns will be implicitly generated; In case you missed the. Grid template areas are a powerful tool for creating complex layouts in html. Change the grid layout of an element to a two column layout where the first row is 250px high:
Each area is defined by apostrophes. By defining a grid container and specifying the areas within it, developers can create responsive. Rows and columns will be implicitly generated; Grid template areas are a powerful tool for creating complex layouts in html. Use the gridtemplateareas={value} utilities to specify area positions in grids.
By defining a grid container and specifying the areas within it, developers can create responsive. A grid with 5 named grid. This property specifies how grid items are placed into areas using a. Each area is defined by apostrophes. Grid template areas are a powerful tool for creating complex layouts in html.
Click the property values below to see the result: The element of the grid can. Use the gridtemplateareas={value} utilities to specify area positions in grids. Rows and columns will be implicitly generated; This property specifies how grid items are placed into areas using a.
Gridtemplateareas - To control the grid template areas at a specific breakpoint, use responsive object notation. Click the property values below to see the result: There are no named grid areas. Rows and columns will be implicitly generated; By defining a grid container and specifying the areas within it, developers can create responsive. Grid template areas are a powerful tool for creating complex layouts in html.
By defining a grid container and specifying the areas within it, developers can create responsive. Use the gridtemplateareas={value} utilities to specify area positions in grids. Rows and columns will be implicitly generated; Change the grid layout of an element to a two column layout where the first row is 250px high: In case you missed the.
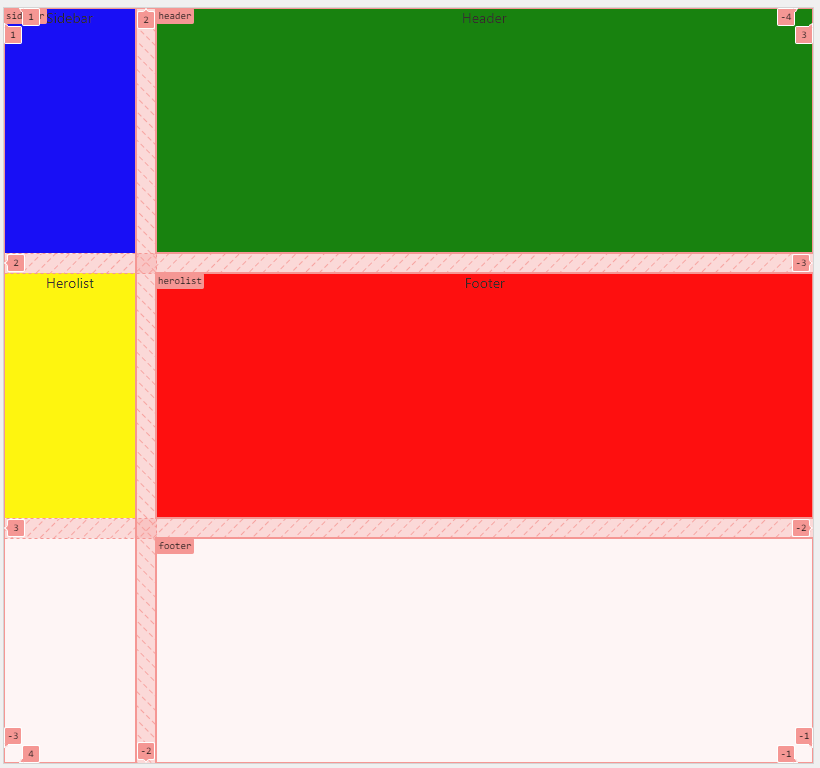
A Grid With 5 Named Grid.
To control the grid template areas at a specific breakpoint, use responsive object notation. Change the grid layout of an element to a two column layout where the first row is 250px high: Each area is defined by apostrophes. Grid template areas are a powerful tool for creating complex layouts in html.
By Defining A Grid Container And Specifying The Areas Within It, Developers Can Create Responsive.
There are no named grid areas. Use the gridtemplateareas={value} utilities to specify area positions in grids. If your browser supports css grids, the above example should look like this: Click the property values below to see the result:
The Grid Property Is A Shorthand Property For:
This property specifies how grid items are placed into areas using a. Rows and columns will be implicitly generated; The element of the grid can. In case you missed the.